
簡単にWordPressの投稿に表を追加できる!TinyMCE Advancedの使い方!
2018年7月16日

WordPressの投稿に表を追加したいな~~と思うことありますよね。表でまとめたほうがわかりやすい情報って意外とあります。
もちろんHTMLをそのまま打ち込んでも表は作れますが、正直めんどくさい。願わくばプラグインでちょちょいとやってしまいたいものです。
調べたらありました。それが「TinyMCE Advanced」というもの。
デフォルトでは表の挿入ができない

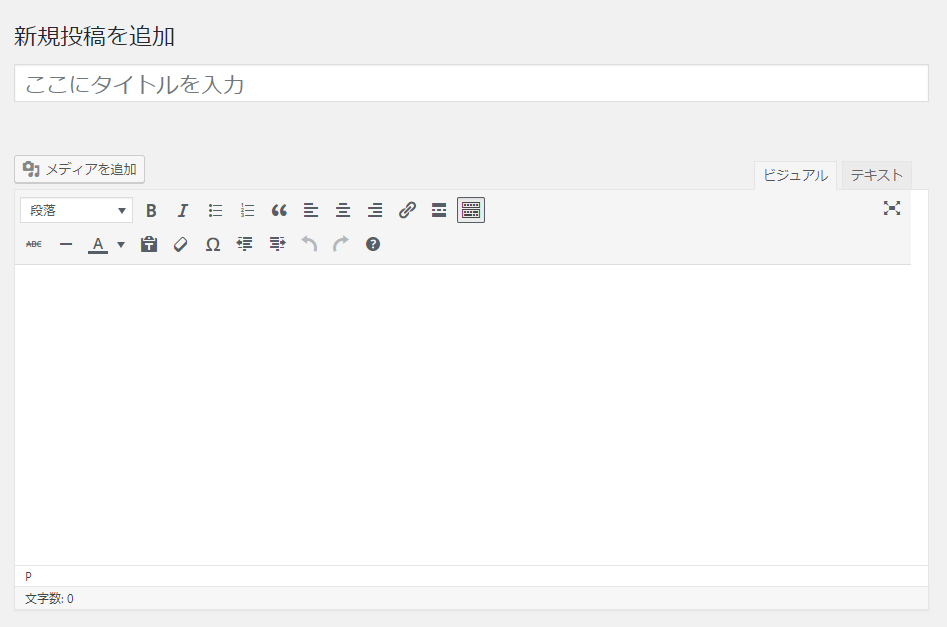
ちなみに上のイメージがデフォルトの投稿画面。シンプルなメニューの身が並んでいます。hタグの設定やリンクの挿入など、シンプルな操作はそろっていますが、表の挿入やら、フォントの細かい設定やら、あるいは引用やらはここに含まれていません。
TinyMCE Advancedを入れてみる

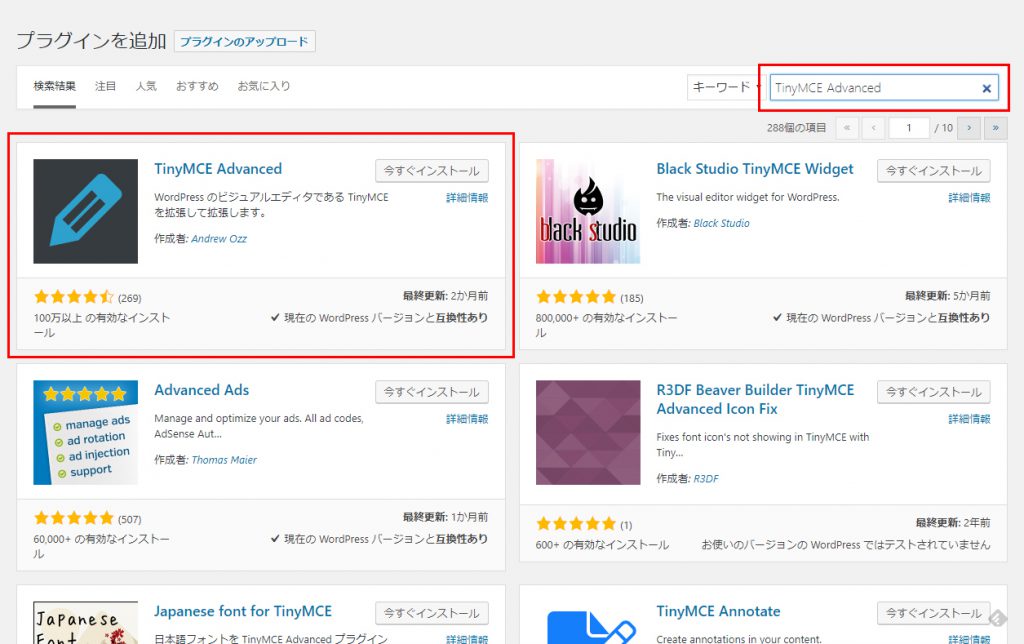
プラグイン > 新規追加 > キーワードから「TinyMCE Advanced」で一番上に出てきます。
こちらの今すぐインストールを押しましょう。
TinyMCE Advancedの設定をしてみる

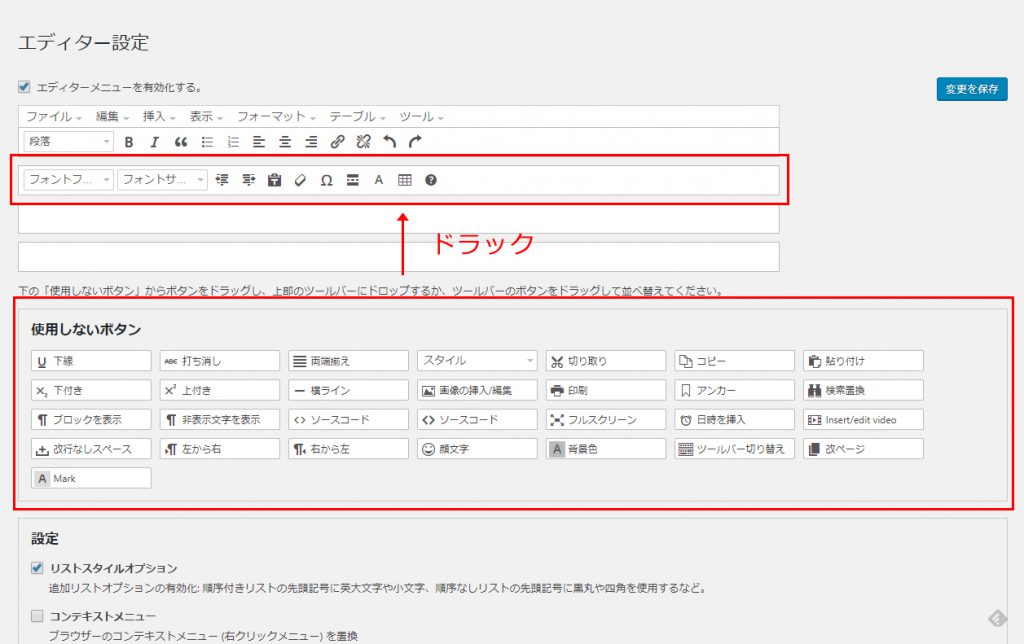
設定 > TinyMCE Advanced で設定画面へ移動できます。
使用したいボタンを上のツールバーにドラッグすれば、投稿時のメニューにも追加されるようになります。
しっかりと変更を保存を押したら、投稿画面を見てみましょう。
投稿画面でTinyMCE Advancedを確認してみる

フォントサイズや画像の挿入、表の挿入などを追加してみました。
実際に運用しながら必要なものを追加したり、不要なものは減らしてみたりするとよいでしょう。特に表や画像の挿入・フォント周り・引用などは頻度が高そうですよね。
TinyMCE Advancedを使ってみる

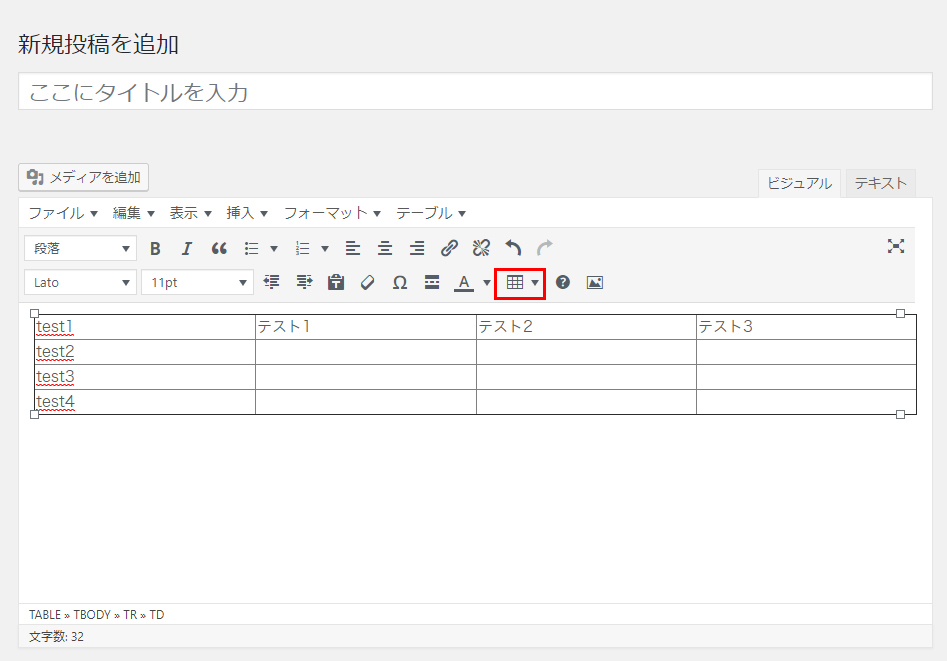
テストでテーブルを簡単に入れてみました。赤枠の箇所から簡単に表を追加することができます。今回はテストなので特に何もカスタマイズはせずに追加してみます。
実際にブログ上ではこんな感じに表示されます。
| test1 | テスト1 | テスト2 | テスト3 |
| test2 | |||
| test3 | |||
| test4 |
まとめ
いかがでしょうか。個人的に表の利用の機会があったので、忘備録的な意味も込めて書いてみました。
直観的で非常に使いやすいので、ぜひお試しあれ。





