
ローカル環境にWordPressを手軽に導入!Localがすごい!
2020年5月16日

今まではローカル環境にWordpressを導入するなら「Xampp」が主流でした。
最近はもっと簡単に、直感的にローカル環境を構築できるツールがあるのをご存じでしょうか?
それが今回紹介するLocalです。
インストールから導入までを直感的に進めることができます。
今回はこのLocalを使用して当ブログのテスト環境をローカル環境に構築してみようとおもいます。
1.Localをインストールする

まずは公式サイトからLocalをダウンロードします。

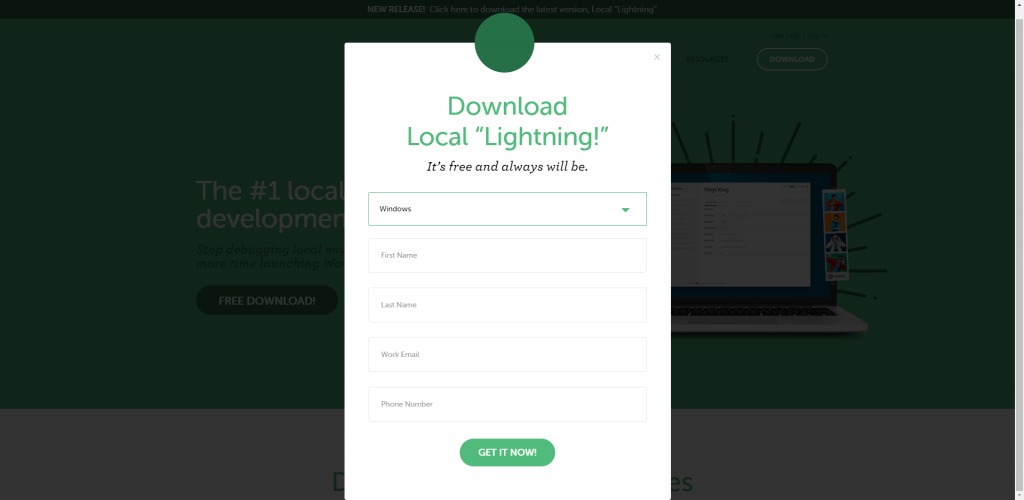
自分のPCの項目を選んでダウンロードをクリック。ポップアップが出るので必要事項を入力し、「Get it now!」をクリックすればダウンロードが始まります。
今回はWindows版ですが、Mac版もあります。手持ちのMacにもインストールしてありますが、Windowsと保存先以外で大差はありません。
ダウンロードが終わったらexeファイルをダブルクリックしてインストールを進めましょう。
いろいろ確認事項が出ますが、特に設定はいじらず道なりに進めていきます。
2.インストールしたら早速Wordpress環境を作る

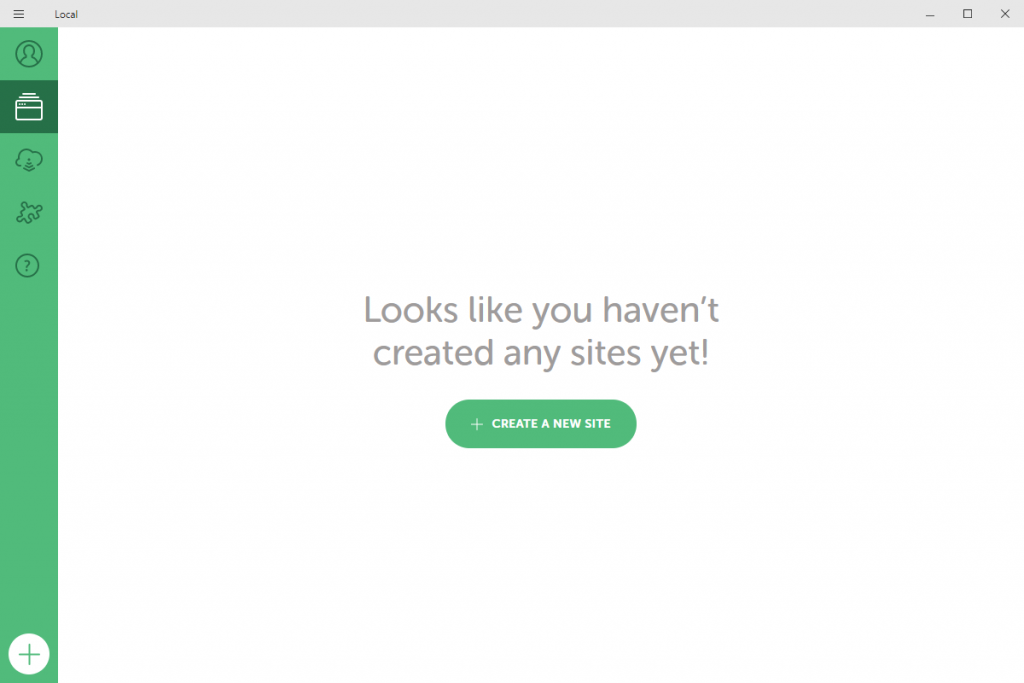
インストールが完了したらLocalを起動します。
いくつか説明画面が出るので適当に進みます。
説明画面が終了したら、画面中央にある「Create a new site」をクリックしましょう。

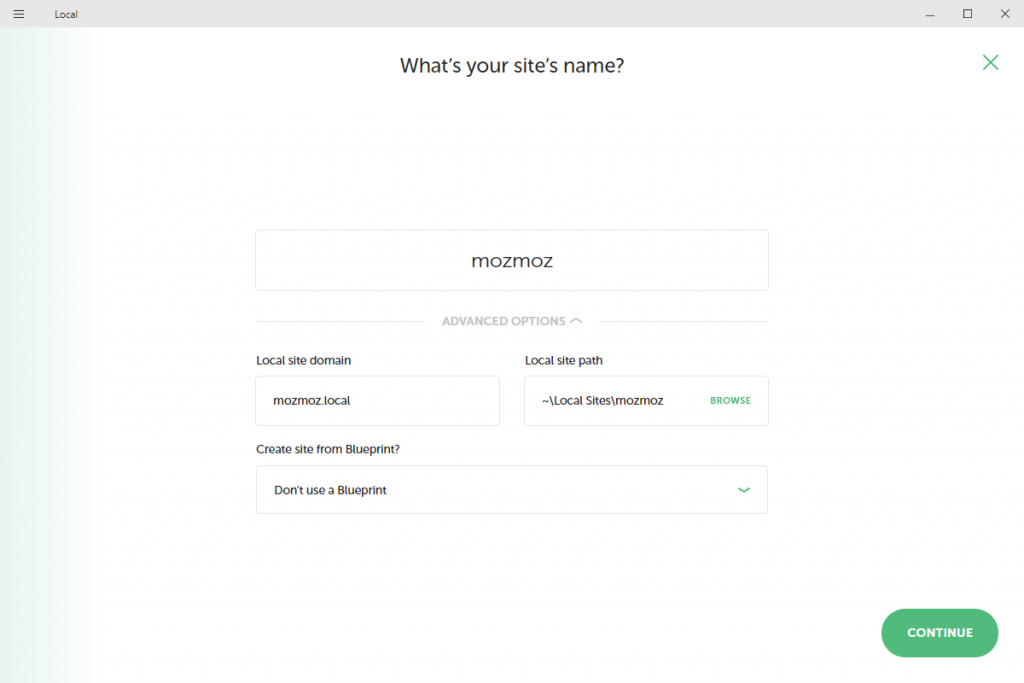
「What’s your site’s name?」(サイト名は何ですか?)
適当にサイト名を入力します。特にこだわりがなければ本番環境と設定を合わせるとよいでしょう。
それ以外は特に触らず次のステップへ行きます。

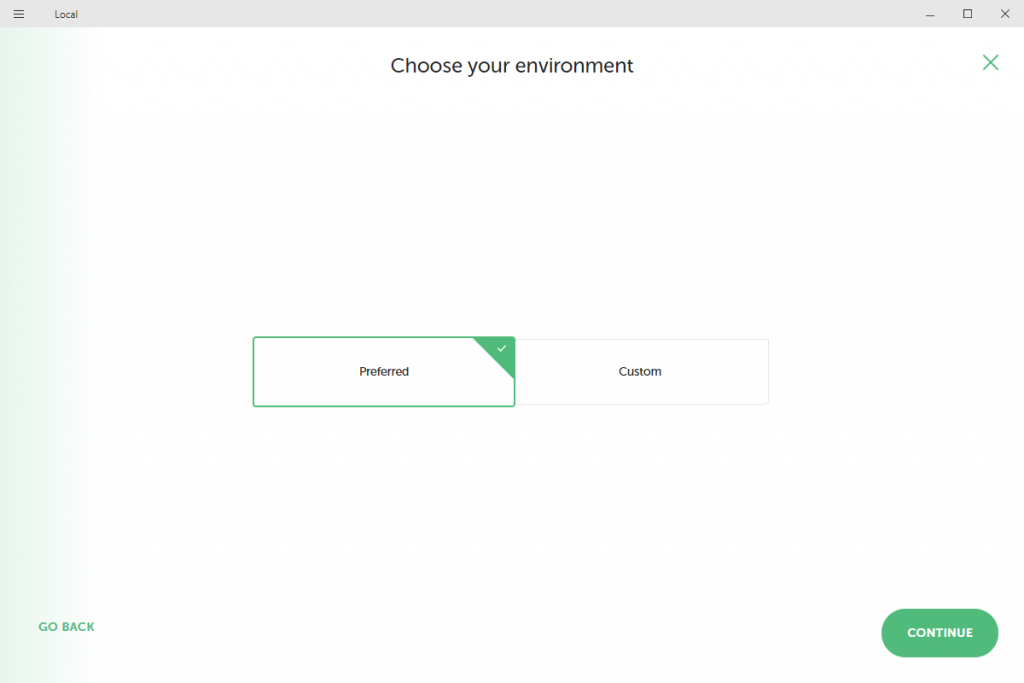
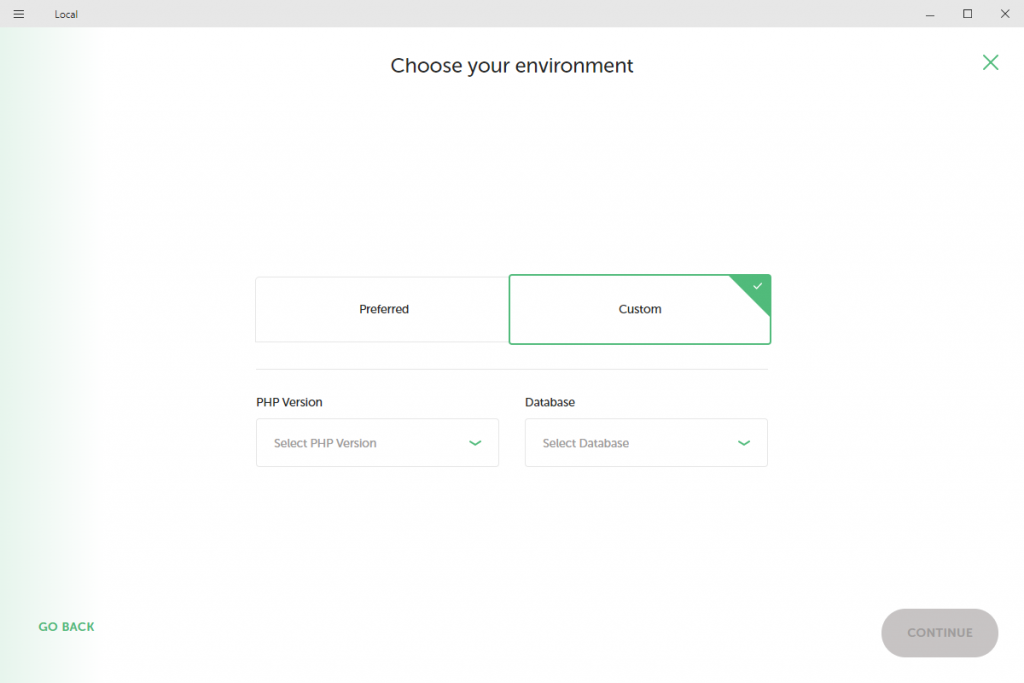
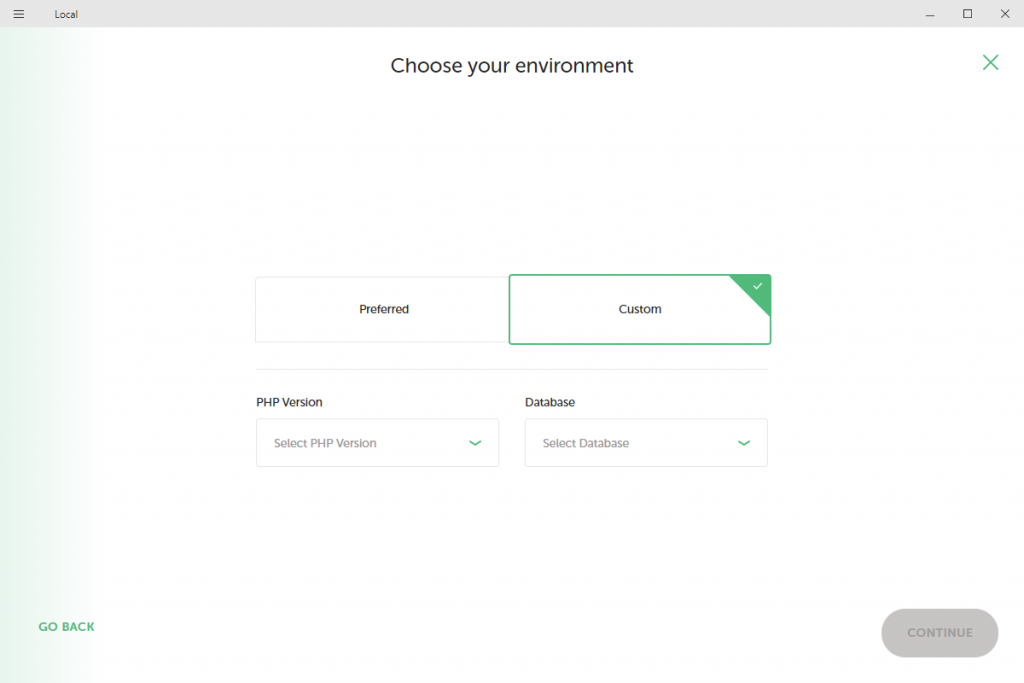
「Choose your environment」(環境を選択してください)と出ます。
特になにかしらの設定をしていなければ左の「preferred」(優先)を選択します。
もし、PHPのバージョンやデータベースの設定が必要な場合は「Custom」を選択して、適当なバージョンを選択しましょう。

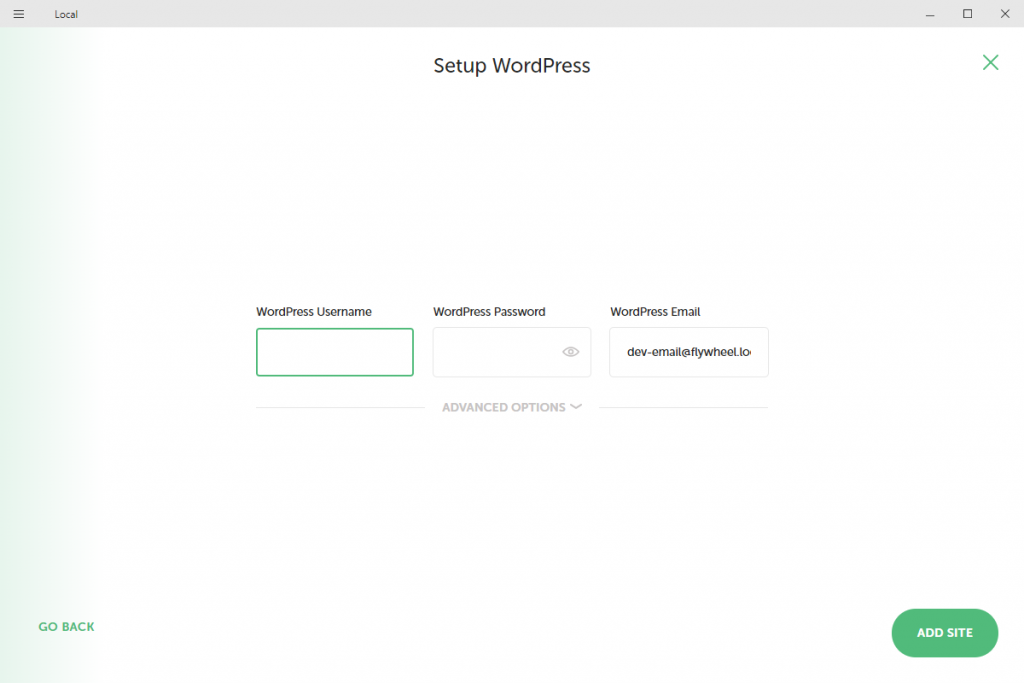
次は「Setup WordPress」(ワードプレスのセットアップ)です。
ユーザーネーム・パスワード・メールアドレスを入力します。
必ずしも本番環境と合わせる必要はないので、覚えやすいものに設定しちゃいます。
これでおおむねの設定は完了。
「ADD SITE」を押せば環境構築が始まります。
エラーが出たらセキュリティソフトを見直す!

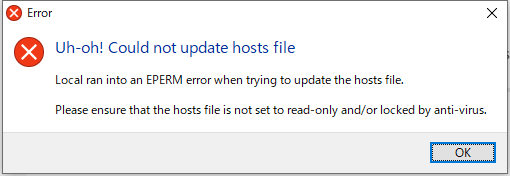
hostsファイルに書き込みが入るようで、場合によってはこのようなエラーが出る場合があります。
「Uh-oh! Could not update hosts file」
これはセキュリティソフトがhostsファイルの外部からの編集をブロックしている場合に起こります。
(私の場合はカスペルスキーが原因でした。)
このエラーが出たらOKを押します。

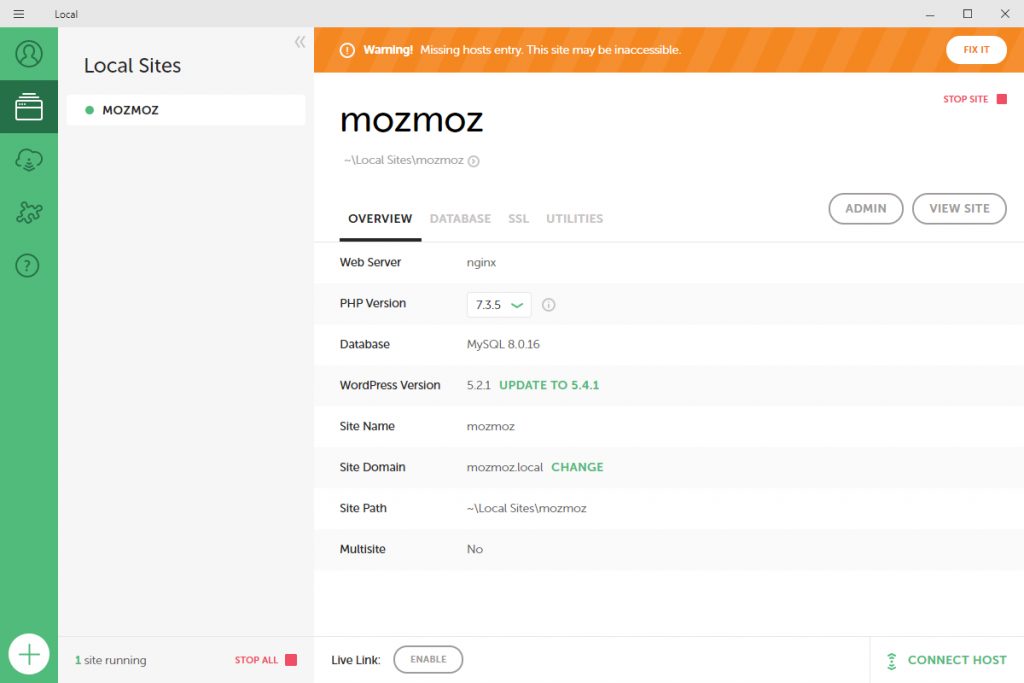
するとこのような具合に、画面上部にエラーが出ます。
「Warning! Missing hosts entry. This site may be inaccesible」
ホストファイルいじれてないので、サイトはたぶん見れないぞ!的なエラーです。
なので、ここでいったんセキュリティソフトをオフにします。

オフにしたのち、エラー部分の「FIX IT!」をクリック。
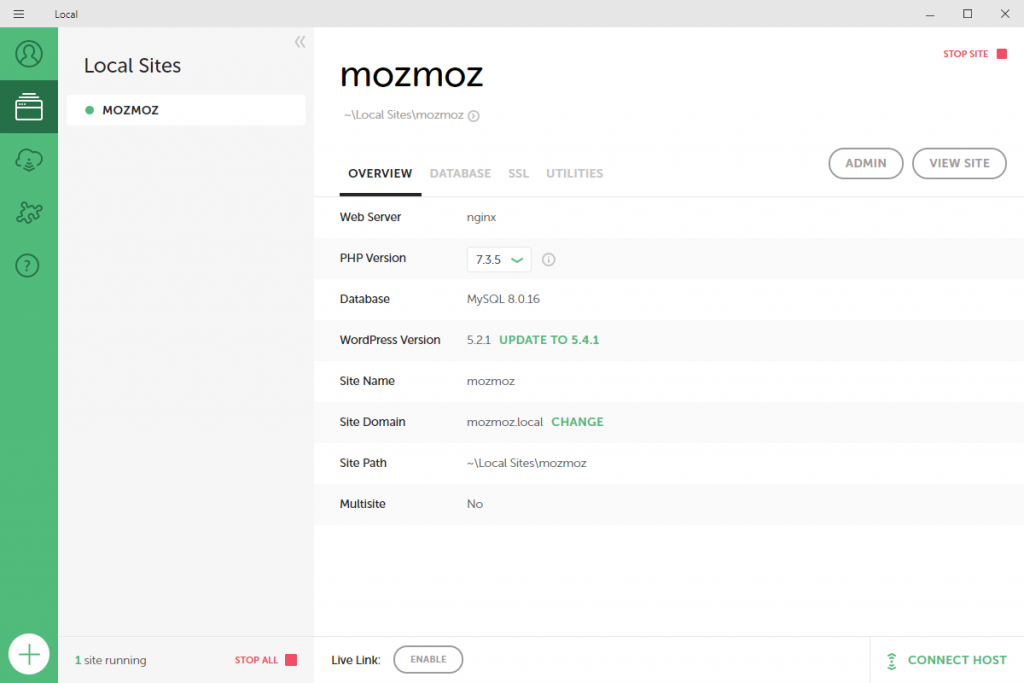
するとエラーなく進むはずです。上部からWarning!が消えれば完了です。
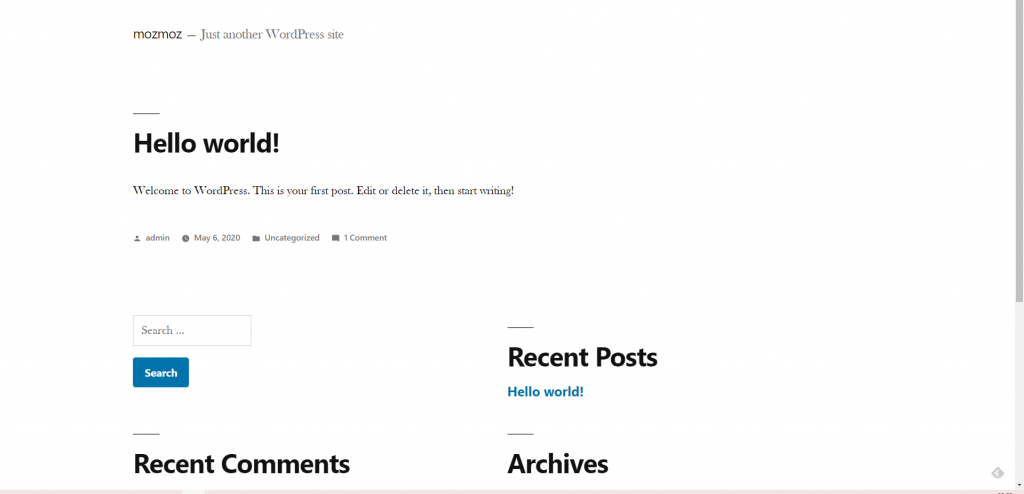
View siteをクリックして、ブラウザが起動してページが表示されればOKです。
3. サイトを整える

ここまでくれば箱は完成です、ここからは仕様を本番環境へ合わせていきます。
まずは、本番のワードプレスの管理画面にログインします。
サイドのメニューの「ツール」→「エキスポート」を選択。
「すべてのコンテンツ」を選択して「エクスポートファイルをダウンロード」をクリックします。
これで本番環境のページ情報をゲットできました。
次に、LOCALに移動します。
ADMINをクリックします、
するとワードプレスの管理画面へのログイン画面が開きますので、先ほど設定したユーザー名とパスワードを入力します。
管理画面へログインができたら、まずは言語を日本語に設定しましょう。
管理画面の言語を日本語にする

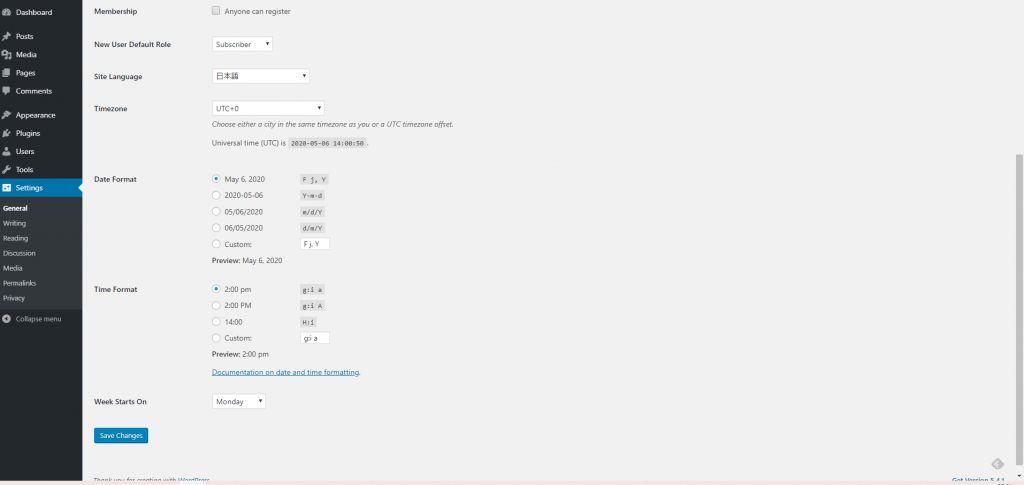
サイドバーのSettingsをクリックし、General Settingsを開きます。
上から8個目ぐらいに「Site Language」があるので、プルダウンから日本語を選択して設定を保存します。
これで日本語化はOK。
次は本番から引っ張ってきた情報をLOCALにインストールします。
本番環境と同じテーマを入れる
本番環境と同じテーマをインストールしましょう。
本番環境にインストールしたものと同じものが入手可能であれば、それを管理画面からインストールします。
管理画面の「外観」→「テーマ」へ移動し、同じテーマを入れましょう。
もしくは、サーバーからテーマをダウンロードするという手もあります。
※こちらは作業にある程度なれている人推奨です。
まずはサーバーにログインします。
ワードプレスの入っているディレクトリに移動します。
ここにテーマファイルが格納されているので、使用しているテーマのファイルを、フォルダごとダウンロードします。
ダウンロード先は、LOCAL内にある、テーマフォルダです。
ここにFTP内にあるテーマフォルダをダウンロードします。
ダウンロードが完了したら、LOCALのワードプレス管理画面を更新します。
「外観」→「テーマ」から確認してみてください。
ダウンロードしたテーマが追加されているはずなので、有効化します。
本番環境と同じプラグインを入れる
次に本番環境の管理画面を見ながら、同じプラグインをインストール・有効化していきます。
プラグイン内の設定もなるべく合わせましょう。
ACFなど、プラグインによってはプラグイン内で設定をエクスポートできるものもあるので、その場合は設定をエクスポートしましょう。
LOCALにインストールしたプラグインの画面から、エクスポートファイルをインポートすれば設定を引き継ぐことができるはずです。
投稿情報などを同期する
プラグインのインストール・同期作業が終わったら、今度は先ほどツールからエクスポートしたファイルを使って、投稿や固定ページなどの情報を同期していきます。
LOCALのワードプレスの管理画面へ行き、「ツール」→「インポート」を選択します。
下から三番目ぐらいに「Wordpress」の「今すぐインストール」をクリック。
インストールが完了すると「インポーターの実行」にテキストが変わるので、「インポーターの実行」をクリックします。
ファイルを選択をクリックして、エキスポートしたファイルを選択、「ファイルをアップロードしてインポート」をクリックすると
インポートが始まるのでしばらく待ちましょう。
無事インポートが終われば完了です。
サイトを表示して確認する
インポートが完了したら、サイトを表示して崩れがないかなどを確認してください。
本番環境と同じようなサイトができていればOKです。
こんなときどうすればいいの?

ファイルをインポートしたらめっちゃエラーが出た
わりとあるあるな現象。
エラー文をよく読んでみてください。
たぶんたいていはプラグインの設定があっていない、とかのはずなのでエラー分に該当するプラグインの設定を見直してみましょう。
私はACFの設定を忘れてエラーが出ます。笑
テーマを読み込んだら真っ白になった

古いサイトだと、PHPのバージョンが合わずに真っ白になることがあります。
その場合はLOCALで再度サイトを作り直し、「Choose your environment」(環境を選択してください)の段階でCustomを選択。
PHPのバージョンを下げてみてください。






