
デザイナーの作業が捗る!作業効率アップのおすすめchrome拡張機能10選!
2018年7月30日

みなさんはどれくらい拡張機能を入れていますか?
デザイナーの仕事を始めてから拡張機能が一気に増えました。
そこで、作業効率を爆上げするおすすめchrome拡張機能をご紹介したいと思います!
スクリーンショットをとってくれる「FireShot」

ページのスクリーンショットをとれる拡張機能です。
以下の三つからキャプチャの撮影方法を選べるのが長所。
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
ほかにもページキャプチャをとれる拡張機能はいろいろあるのですが、これが便利なのでFireShotを利用しています。
キャプチャをとると別タブでDL画面が開きます。そこからさらに画像として保存・PDFとして保存・Emailの三つから保存方法を選ぶことができます。
保存するとデスクトップ上にFireShotというフォルダができ、キャプチャはその中に保存されます。
FireShot
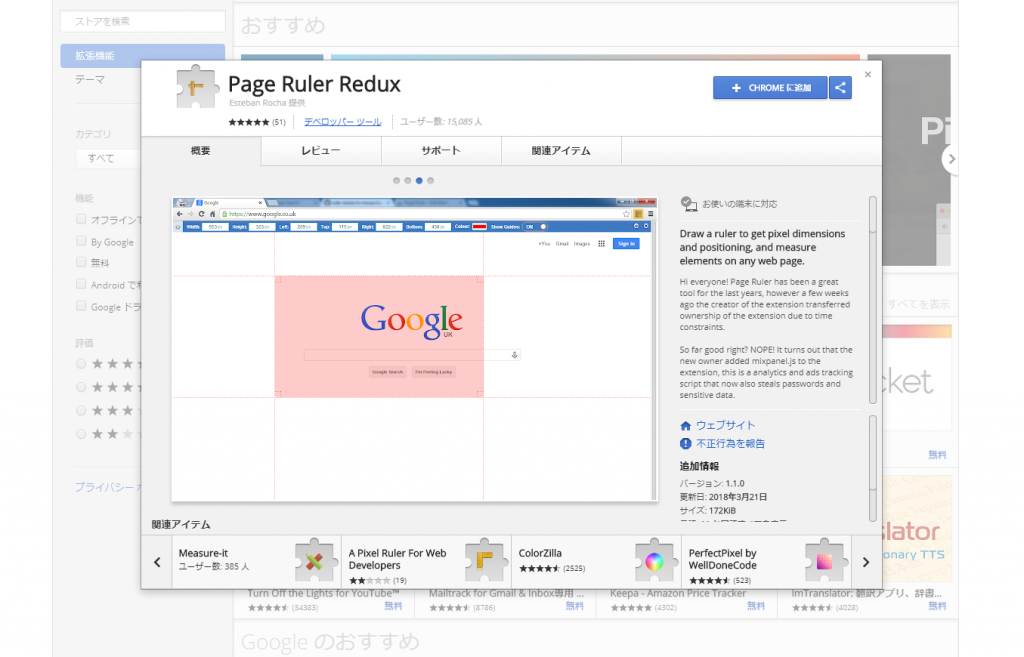
画面上のサイズを測れるPage Ruler

画面上の幅を図ることができます。
使い方は簡単! 拡張機能をクリックするとカーソルが「+」になるので、図りたい部分をドラッグして選択するだけ!
「あれ? ここの幅いくつで作ってたっけ?」ってときや、「このサイトのマージンを参考にしたい!」などの時にいちいちディベロッパーツールを開かなくても画面上で高さと幅を図ることができます。ディベロッパーツールの方が正確ですが、大まかにこれくらいってのを知りたい場合には便利です。大幅に作業を効率化することができます。
Page Ruler
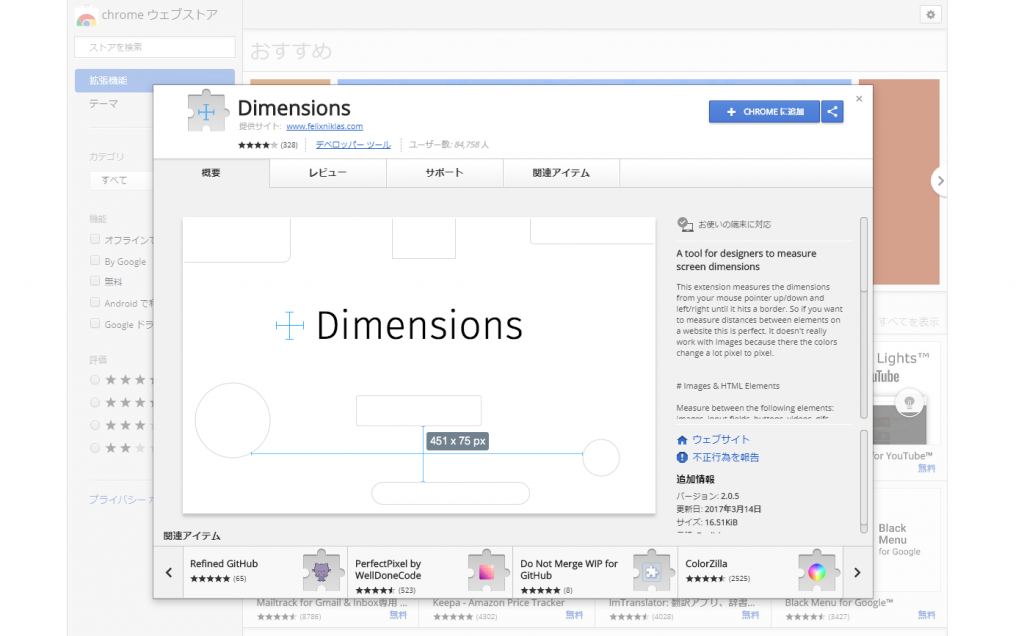
要素の距離を測ってくれる「Dimentions」

なんとも説明が難しいので画像をペイっ。
Page Rulerとは違い、カーソルを持っていくだけで要素同士の距離を出してくれる拡張機能です。Photoshopのスマートガイドに近い機能ですね。
これまたマージンやらコンテンツ幅を図るのに効率がいいですね。
Dimentions
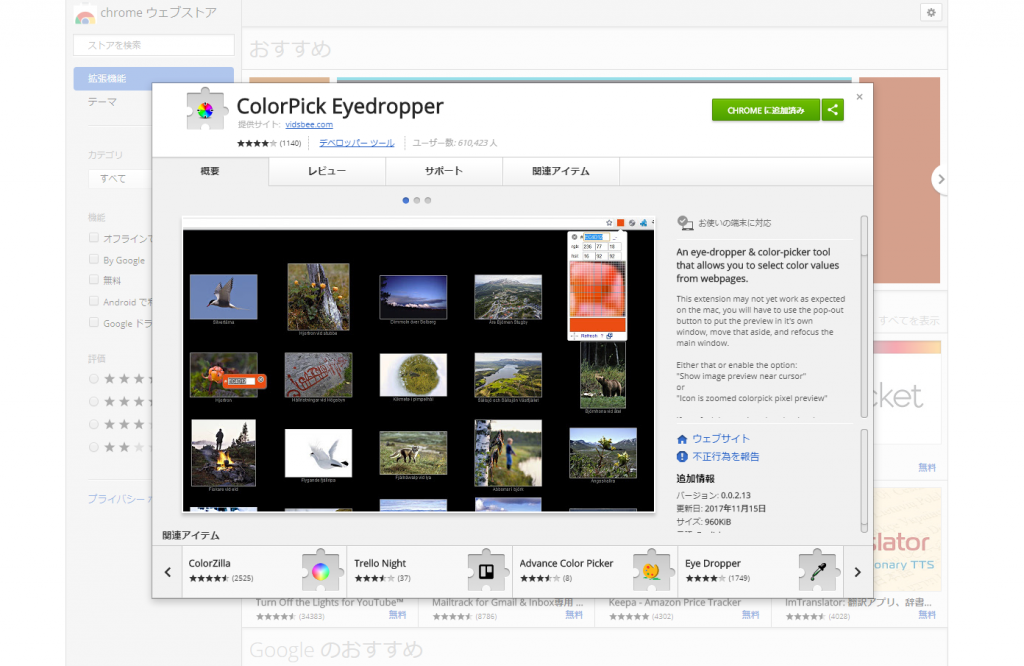
画面上の色を拾ってくれる「ColorPick Eyedropper」

ブラウザ上をクリックするだけで、クリックした場所のカラーコードを出してくれます。
デザイン時だけでなくコーディング時にも便利かもしれない。
色見本を参考にデザインを決めるときなど、ブラウザから色を拾いたい!なんてことはよくあるはず。そんな時にこれがあればワンクリックで色がわかります。
ColorPick Eyedropper
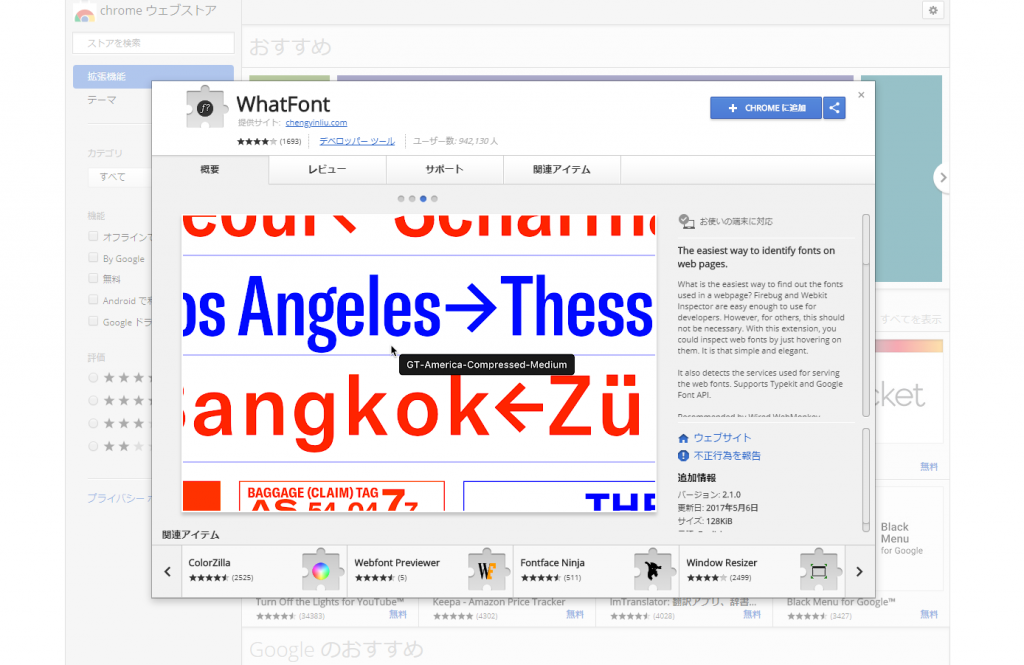
フォントを確認できる「WhatFont」

「このサイトで使ってるフォントいいな、なんだろう?」と思ったことはないでしょうか?
Whats Fontを使えばクリックするだけでフォントの種類やフォントサイズ、ウェイトなどを知ることができます。
クリックだけで確認できるので、非常にシンプルな上に便利です。
WhatFont
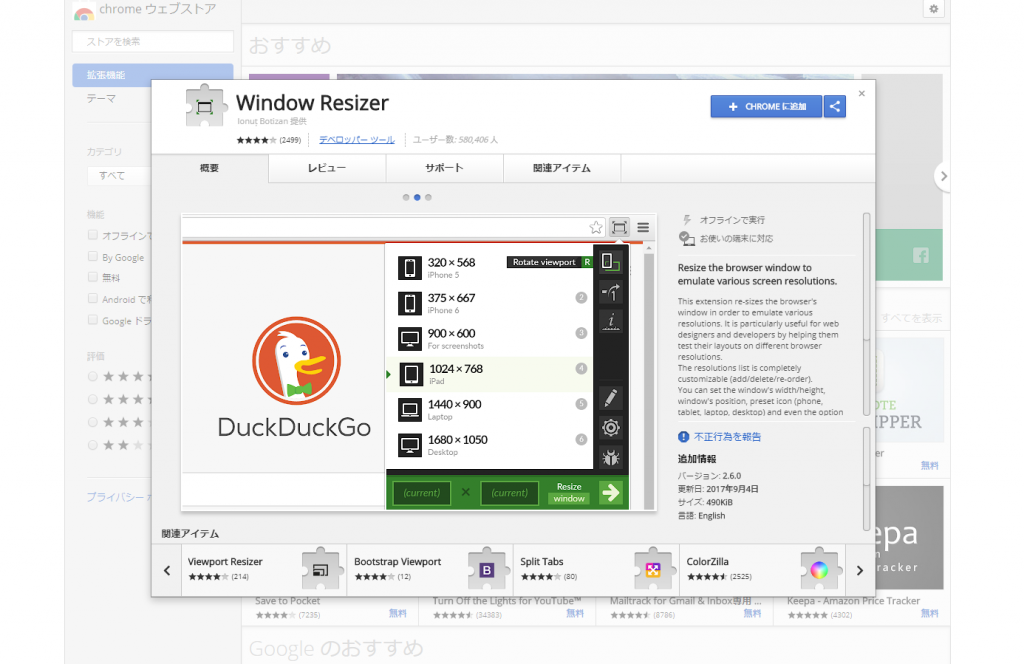
ウィンドウサイズを切り替えてくれる「Window Resizer」

画面サイズをワンクリックで切り替えてくれます。特にレスポンシブウェブデザインで作成した時の確認に非常に便利。
デザイナーは大きめの画面で作業することがほとんどだと思います。
ふとノートパソコンで確認した時、「あれ??崩れてる!」といった事態に見舞われがちです。
ディベロッパーツールを開いて、デバイスサイズを切り替えて…なんてのは面倒です。
これを使えばノートサイズからモバイルサイズまで簡単に切り替えることができるので、かなり作業を効率化することができます。
Window Resizer
ブラウザのキャッシュをクリアにしてくれる「Clear Cache」

キャッシュをワンクリックで削除してくれます。
キャッシュが強いとなかなか変更が反映されませんよね。CSSはもちろん、画像の変更でキャッシュが強いとわざわざ別タブで画像を開いてリロード…なんてことも。
シークレットモードで開くのも微妙に面倒くさい。。。
そんなときに役立ちます!面倒な作業をワンクリックで済ませてくれるのでありがたいですね。
Clear Cache
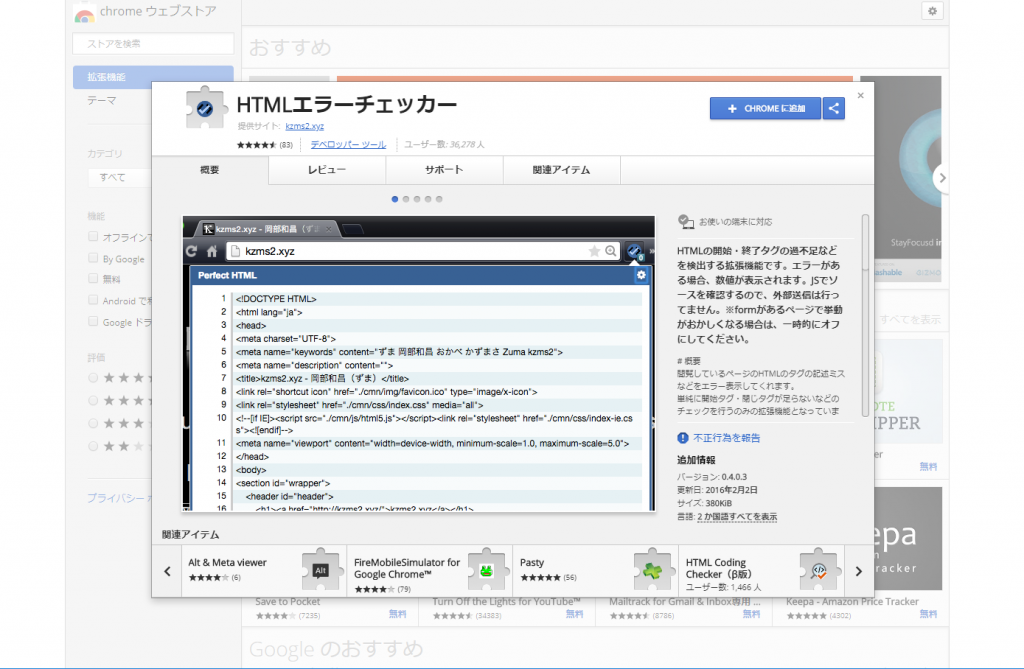
HTMLエラーチェッカー

HTMLにエラーがないか自動でチェックをしてくれます。エラーがあった場合には右上の拡張機能のアイコンに赤く数字が出ます。数字の数だけエラーがあります。
閉じタグを忘れている場合や、親子関係がおかしい個所などを行数で教えてくれますので便利です。
HTMLエラーチェッカー
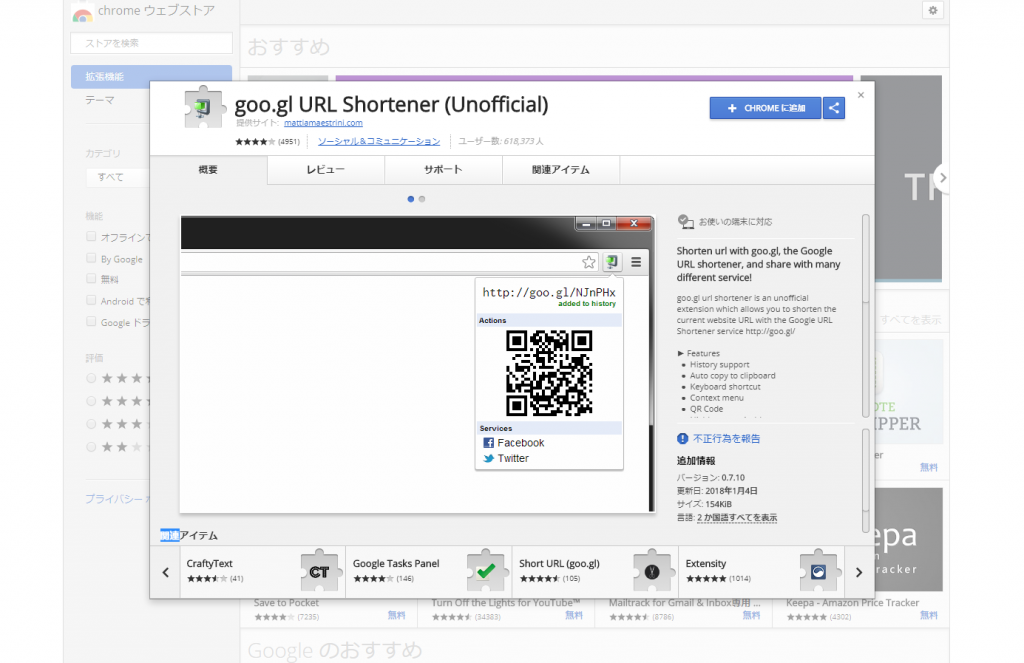
URLを短縮!QRコードも表示してくれる「goo.gl URL Shortener」

場合によってはすごく長いURLってありますよね?
誰かにURLを共有するとき、長いURLは読みづらいですし嫌ですよね。
この拡張機能を使えばワンクリックでURLを短縮化してくれます。短縮したいページを開いてクリック→「Copy」でそのページの短縮URLをコピーすることができます。
また同時にQRコードを生成することもできます。
「サイトのデザインを実機で確認したい!」という時に便利です。最近はiphoneの標準カメラでもQRコードを読み取ることができるようになったので俄然よいですね!
goo.gl URL Shortener
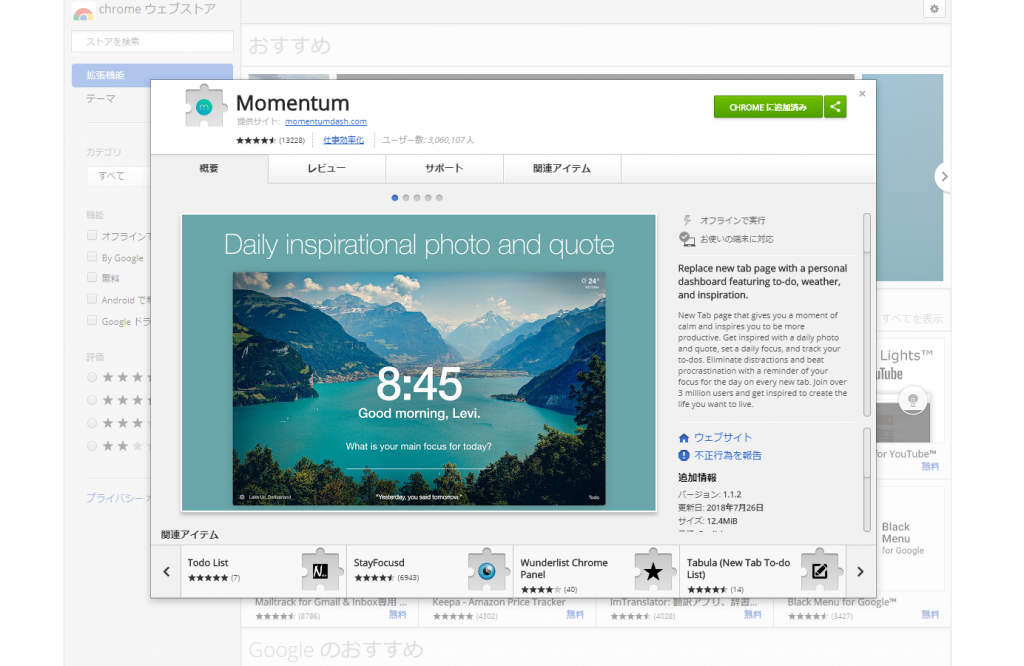
ブラウザ上でハイセンスなタスク管理ができる「Momentum」

ブラウザ上で自分のタスクを確認することができます。
タスクを登録していき、終わったらチェックを入れて消すだけ。
どうせタスク管理するならなるべく楽しくおしゃれにやっていきたいですよね。この拡張機能はそれをかなえてくれます。
Momentum






