
【テンプレ有】はがきをデザインしてみる!【チュートリアル】
2020年3月8日

自分ではがきをデザインしてみようにも、どういったデータづくりをしたらいいのかわからない!という方のために、はがきデザインの作り方初級編をお伝えしようと思います!
とりあえず用意するのは
・Illustrator
のみ!
そのほか載せたい写真がある人はそれも準備しておきましょう。
慣れない人は、紙とペンを用意してどういう風なデザインにするか書き出してみましょう。
まずはデータづくり!

まずはイラストレーターを起動します。
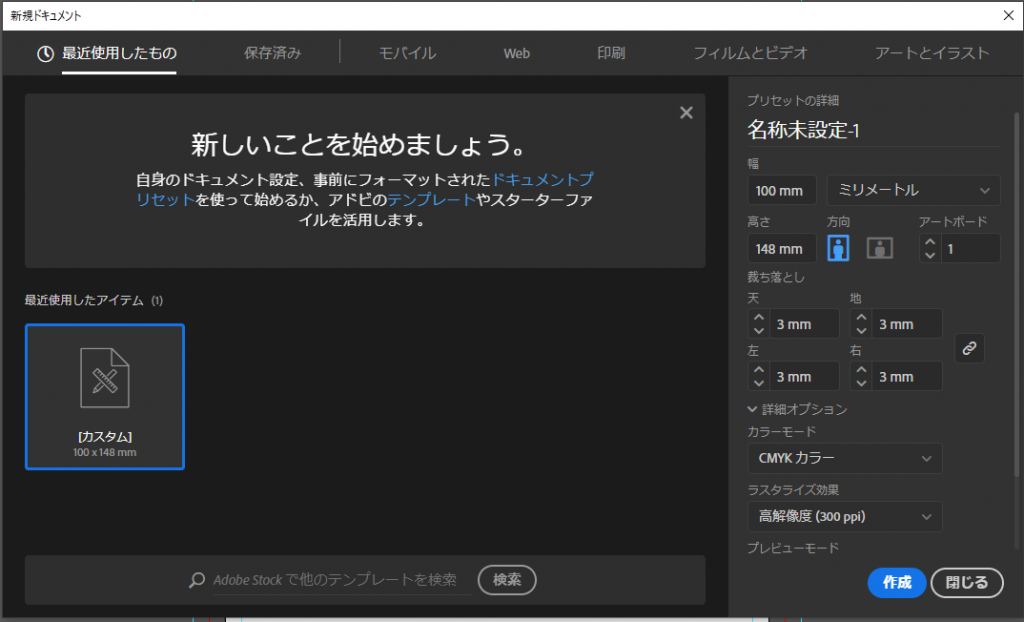
新規作成の画面が起動したら(しない場合はCtrl+N)、印刷物のタブを選択します。
画面右側に、用紙のサイズや向きを入力するところがあるので、そこにハガキのサイズを入力します。
ハガキのサイズは「100mm×148mm」です。ちなみに縦向きと横向きは後からでも変更できます。
あとはデフォルトのまま、作成ボタンを押します。するとデータができます。
とりあえず名前をつけて保存をしましょう。
「ファイル > 保存」もしくはCtrl+Sを押します。(Macの場合は⌘+S)
保存の画面が開くので、適当な場所に名前をつけて保存しましょう。
素材を使う場合は、素材とデータを同じフォルダに入れておきましょう。その方がリンクエラーなどのリスクが減ります。
トンボとガイドを用意する

次にトンボとガイドを用意しましょう。
トンボとは、ざっくり言うと「うっかり印刷時に紙がずれて、端っこが白くならないようにする処理」です。
用紙サイズぴったりに作成してしまうと、紙が少しずれただけでも余白ができてしまいます。
トンボは、「ここまで色を多めに塗るライン」だと思ってください。
そして、多めに塗った色の部分を「塗りたし」と言います。
印刷を業者にお願いする場合、塗りたしがないと高確率で確認が来るので、予めきちんと用意しておきましょう。
トンボは簡単に作れます。
まずは用紙と同じサイズの四角形を作ります。
四角形ツールを選択して、どこでもいいのでクリックすると図形のサイズを入力する画面が開きます。
先ほどと同じ「100mm×148mm」を入力します。
四角形ができたら、四角形をアートボードに整列させます。
上のコントロールバーから整列を選択するか、「ウィンドウ > 整列」で整列のウィンドウを開いて、上下左右をアートボードに合わせて整列させます。
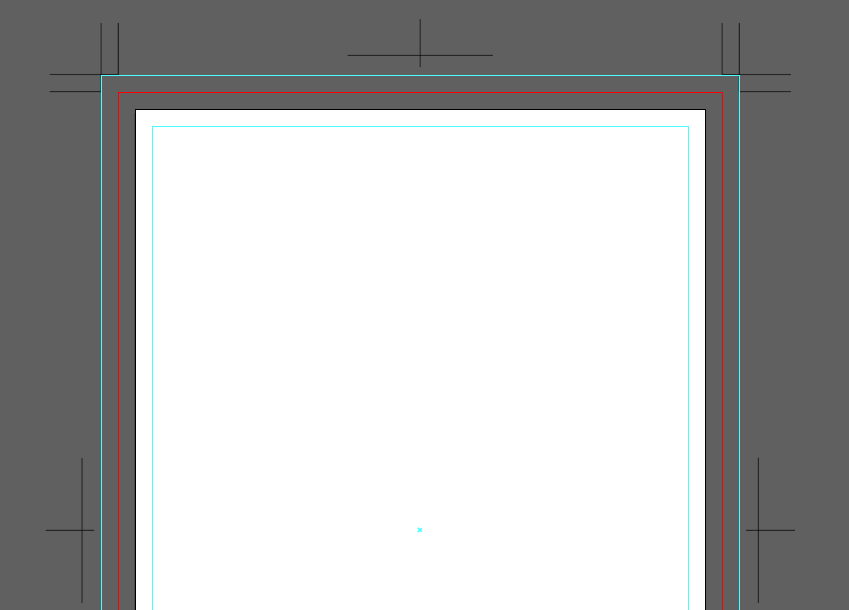
アートボードに揃ったら、「効果 > トリムマーク」でトンボが出来上がりです。
次にガイドを用意します。
ガイドとは、基準線のようなものです。今度は用紙サイズより3mm内側にガイドを用意します。
「94mm×142mm」の四角形を作成し、アートボードを基準に上下左右中央揃えにします。
中央に揃ったら、「Ctrl+5」(Macは⌘+5)を押します。
すると四角形がガイドに変換されます。
このガイドを作成する理由はトリムマークの時と一緒です。
この内側のガイドは、「印刷がずれてしまっても、重要な部分が切れないようにするため」のガイドです。
なので、文字などの情報はこのガイドの内側に入れるようにしましょう。
レイヤーを分ける
トリムマークとガイドを作成したら、レイヤーをロックします。
トリムマークもガイドも基準となる大事な線なので、うっかり触ってずれないようにします。
デザインは別のレイヤーを新しく作成して、そちらで進めるようにします。
ここまでの作業は、どの印刷物でも大体行う大事な作業です。
用紙サイズを決めて、トリムマークと必要となるガイドを作成し、基準線のレイヤーにロックをかける。
大事な作業なので覚えておくと良いです。
ここまで作成したAiデータを用意してみました。
参考にしてみてもよし、ここからデザインを作るも良しです。
いざデザイン!

あとは思いのままにデザインするのみです。
写真を載せるもよし、イラストを載せるもよし、気持ちの赴くままにデザインしましょう。
クリッピングマスクだとか、画像のリンクだとか、フォントの話だとか、ちょこざいな話は今回は割愛します。思い切りデザインしてください。
年賀状に使えそうな素材サイトの紹介など、過去の記事でしてますので、よかったら参考にしてみてください。
デザインが完成したら?
デザインが完成したら、やることは二つです。
・画像を埋め込む
・アウトラインをかける
この二つです。
ファイルをリンクさせたまま入稿するタイプの人と、埋め込んじゃうタイプの人がいると思うのですが、どっちがいいかと言われると難しいところ。
画像を埋め込むメリットは、リンク切れの心配がないと言うことです。デメリットは埋め込む分データサイズが重くなることですね。
私はハガキやチラシ程度だったら大したサイズにならないので、埋め込んじゃいます。
逆にページ数のある場合やパネルのデザインの場合はリンクファイルのまま入稿する場合が多いです。
人によって流派があると思うので、一番自分に合った方法を選択してください!
画像を埋め込む
ウィンドウ > リンクを開きます。
画像を選択し、オプションから「画像を埋め込む」を選択しましょう。
画像ファイル名の横にマークが出たら埋め込み成功です!
アウトラインをかける

アウトラインをかける際に一番注意してほしいのは、「アウトラインをかけたら編集できなくなる」ということです。
アウトラインをかけるとテキストがパスに変換されます。
アウトラインをかける前に、ファイルを別名保存してバックアップをとっておきましょう。
一般的にはアウトラインをかけるファイルのファイル名の末尾に「_ol」をつける場合が多いです。
バックアップを作成したらアウトラインをかけます。
「Ctrl+A」ですべてを選択し、「Ctrl+Shift+O」を押せばアウトラインがかかります。
かかったかどうか確かめるには、フォントをクリックしてみましょう。
パスに変更されているはずです。
確認用データを用意して送るだけ
アウトラインをかけたら後は入稿するだけです。
入稿時は念のため、確認用にPDFデータを添付すると親切で安全です。
万が一アウトラインがかかっていなかったり、画像の埋め込みが抜けていた、オブジェクトの配置がずれていた、なんてことがあった場合
確認用のPDFがあれば印刷前に気づいてもらえる可能性があります。
保険をかける意味で、PDFを用意しておきましょう。
あとはお好きな印刷会社の入稿方法に従って、イラストデータを送付します。
印刷会社によっては確認用PDFではなくJPGだったりしますので、そこはよくよく確認しておきましょう。






