
【簡単便利】WordPressの記事にCodePenを使ってHTMLやCSSを紹介する方法!
2018年7月22日

CodePenってなに?
CodePenとはブラウザ上でHTMLやCSS、JSなどのコードを共有できる無料のサービスです。
コードを公開・共有できるサービスはCodePen以外にもいろいろとあるのですが、CodePenの何がいいって、そりゃコードをブラウザ上でいじれる上に、処理をその場で確認できることですかね。
実際に張り付けてみる
ちなみにこんな感じです。テストでHello,Worldを置いてみました。テストなので動きなどは何も入れてませんが、これJSだった場合は実際にしたの画面上で処理を実行させることができます。
ね、すごいでしょう?
See the Pen yqJePY by tachibana-nanao (@nanao-7o) on CodePen.0
CodePenを埋め込むまでの大まかな流れ
流れはざっくり以下のような感じです。CodePenのサイトが英語であること以外は特に難しいことは何もありません。英語ですが使用方法はまあ勘でどうにでもなります。笑
今回はプラグインの設定も特に何もありません。
- プラグイン「CodePen Embedded Pens Shortcode」のインストール
- CodePenへGo!
- CodePenで会員登録をする
- WordPressで紹介するコードをCodePen上で書く
- ソースコードを保存!それからショートコードを取得
- WordPressの投稿にショートコードを張り付ける
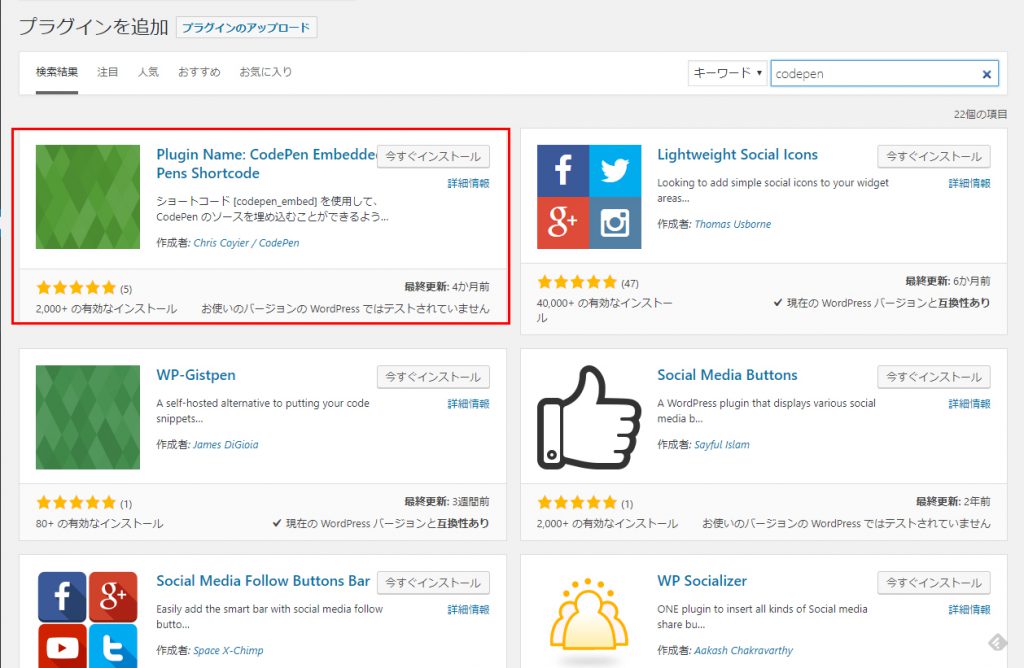
プラグイン「CodePen Embedded Pens Shortcode」のインストール

CodePenをWordPressの投稿に埋め込むには、まずはプラグインをインストールしなければなりません。
それがCodePen Embedded Pens Shortcodeです。
とび先からもダウンロードができますが、もちろん管理画面のプラグイン新規追加からも追加することができます。私は管理画面から追加しました。
追加後設定は特になし。デフォルトのままです。
CodePenへGo!

プラグインはいったん置いておいて、次にCodePenのサイトへ行きます。
CodePen
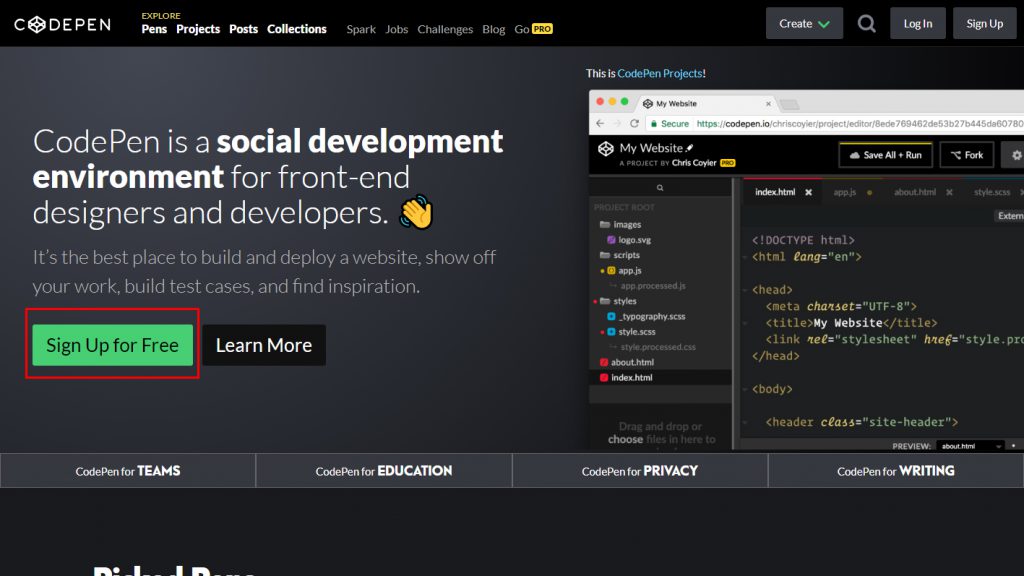
↑こんな感じの画面で出迎えてくれるので、「Sign Up for Free」を押しましょう。
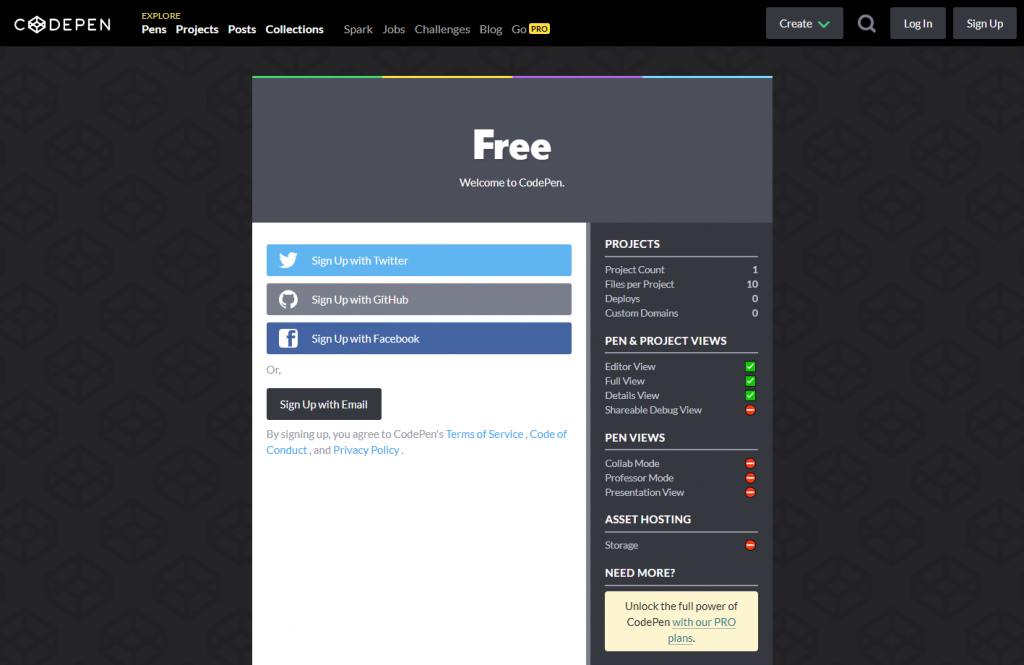
CodePenで会員登録をする

次にこのような画面になります。TwitterもしくはFacebook,GitHubのアカウントを持っている方はそちらでSing upしたほうが早いです笑
もしも持っていない場合、もしくは分けたい場合はメールアドレスを入力し、登録を進めます。
WordPressで紹介するコードをCodePen上で書く

初めて登録した方はおそらくチュートリアルが入るので、流れに身を任せましょう。チュートリアルが終わったらいよいよソースコードを書くことができるようになります!
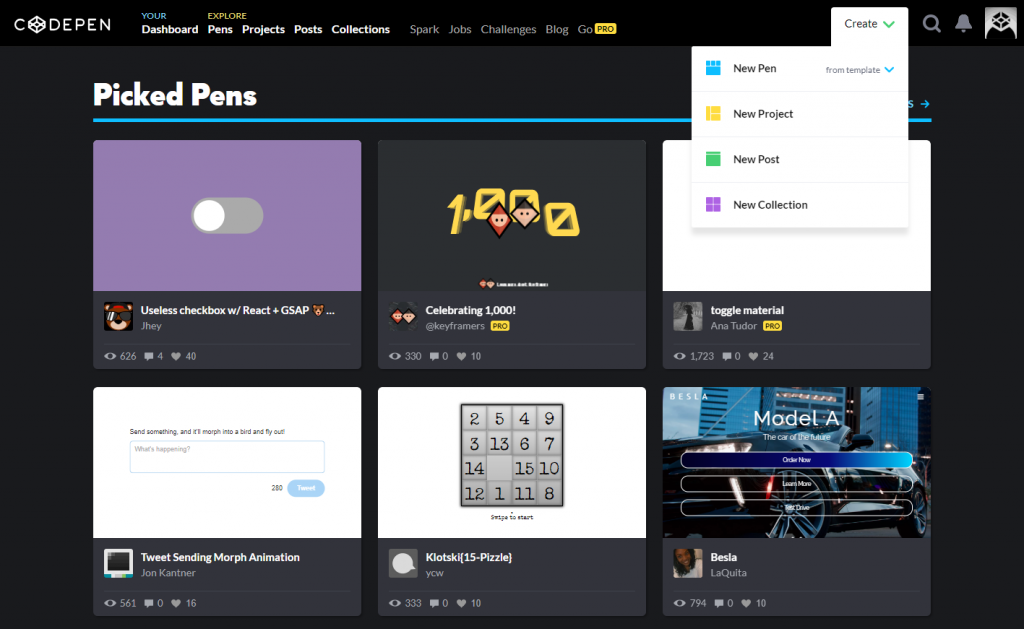
右上のCreateからNew Penを選択すると、新しくコードを書く画面へ移動します。
HTML・CSS・JSのそれぞれの欄があるので、ここにコードを書いていきましょう。
ちなみにEmmetが利用できます。Emmet利用者としてはとてもうれしい。。。
ソースコードを保存!それからショートコードを取得

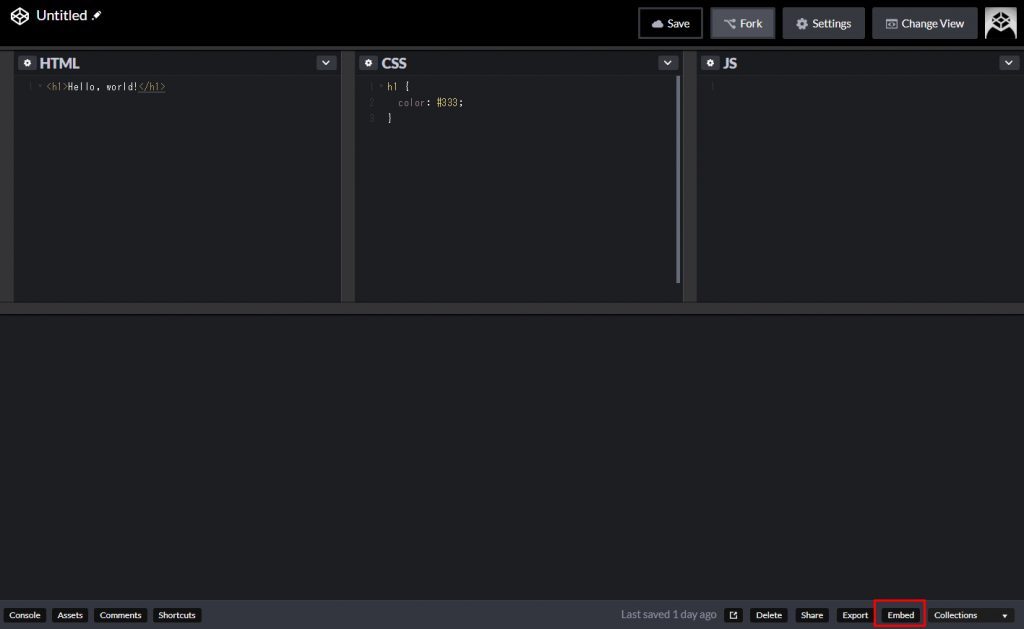
画面の右上にSaveとあるのでそこを押して、作成したソースコードを保存します。
それから右下にEmbedというボタンが表示されますので、こちらをクリック!
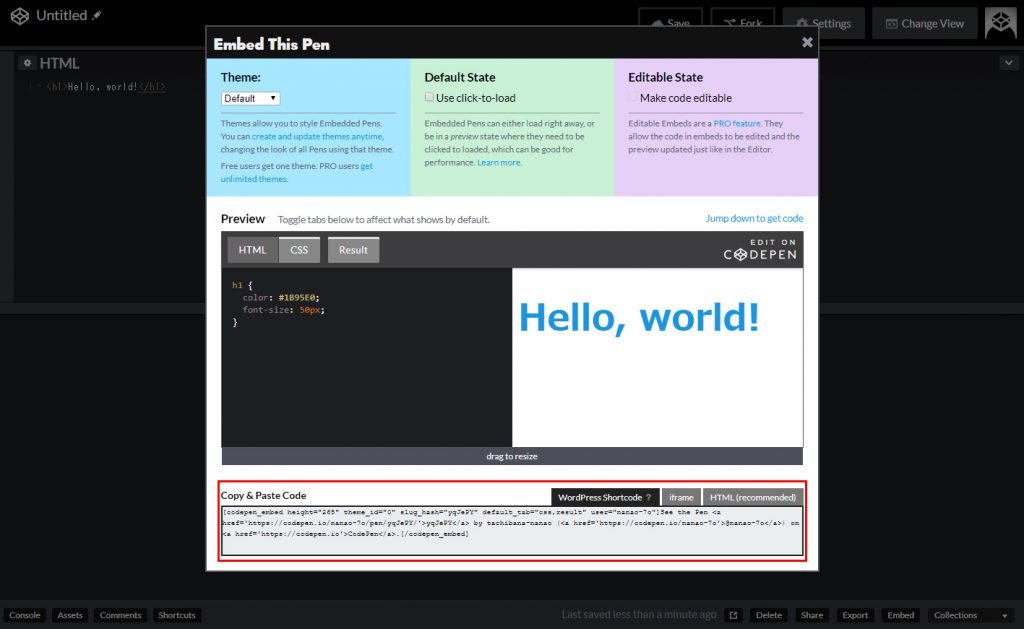
モーダルが出てきます。

下にWordPress Shortcodeタブがあります。
こちらをクリックするとWordPressに張り付けるためのショートコードが表示されるのでコピーしましょう。
WordPressの投稿にショートコードを張り付ける

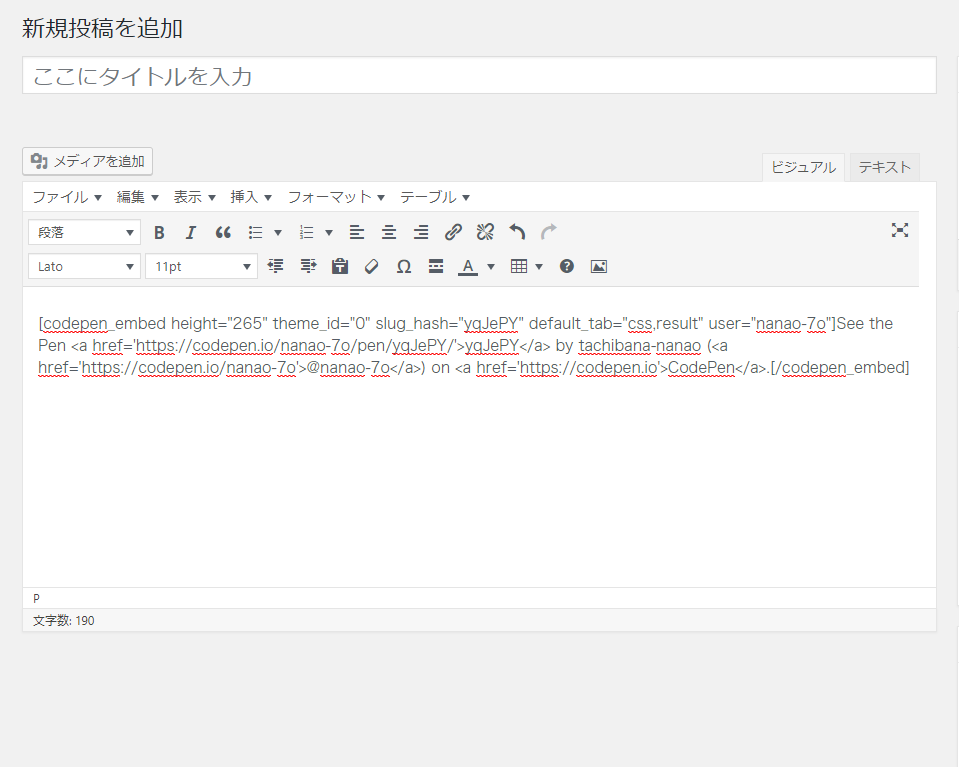
コピーしたコードをそのまま投稿内に貼り付けます。
その結果がこちら。CodePen上で作成したコードがそのままWordPressに埋め込まれます!
特にJSなどで動きをつける場合、ちょっとしたものであればでもページを用意しなくてもこの埋め込み上で動作を見せることができます!便利!
See the Pen yqJePY by tachibana-nanao (@nanao-7o) on CodePen.0
まとめ
いかがでしたでしょうか?
個人的には、CSSやJSが絡むコードなら断然CodePenが読者にとってわかりやすいんじゃないかと思っています!なによりいちいちデモページに飛ばなくていい!動作がその場で確認できる!
私はコードを参考にする側に立つほうが断然多いので、もっとCodePen利用者が増えるといいなと思って記事を書きました笑
私のよこしまな思いはさておき、WordPressの投稿に埋め込む以外にも、チームメンバー内でのコードの知識共有にも使えるかと思いますので、興味のある方はぜひ使ってみてください!






